This is the latest enhancement to my system (ideas stolen from Graham Brown on the ZATech Slack community):
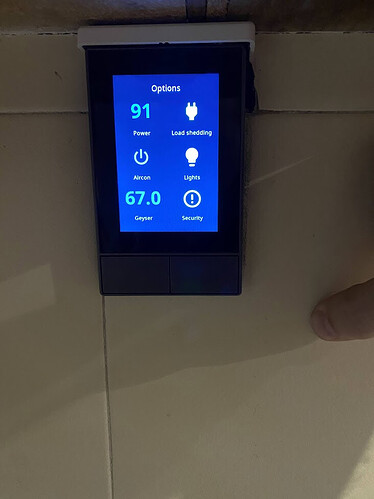
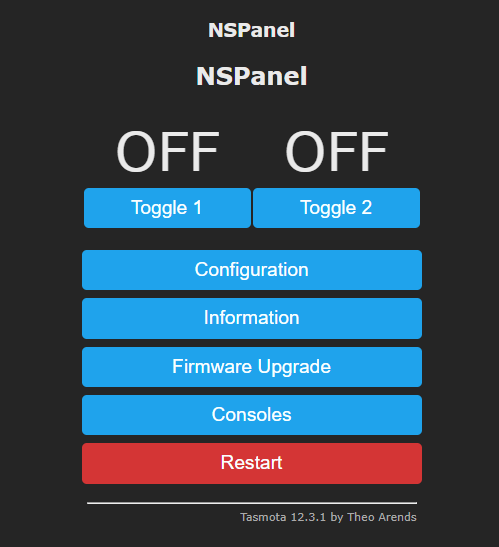
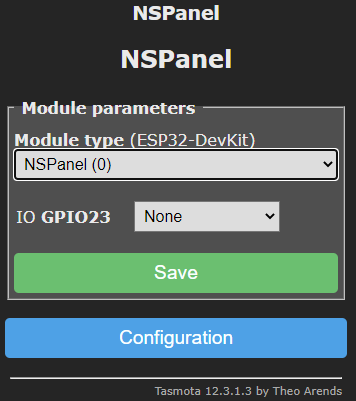
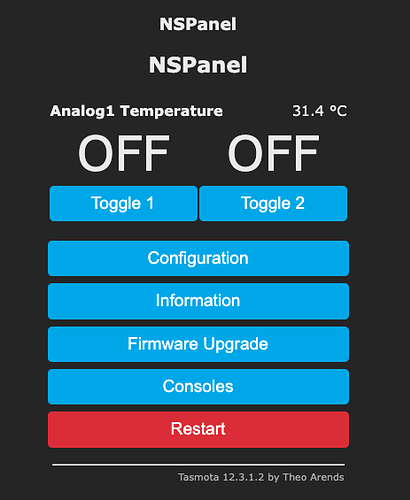
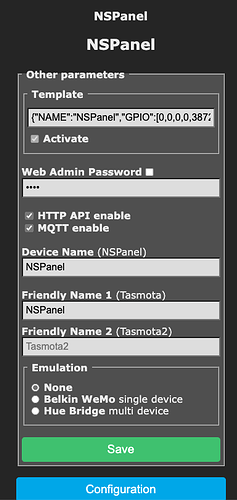
Sonoff NSPanel, running Tasmota and the NsPanel Lovelace UI software(pky.eu). No coding / GUI design required - it is just Yaml and existing Home Assistant entities.
Buttons below control two sets of lights.
Everything is connected to Home Assistant, so my family can also see / set:
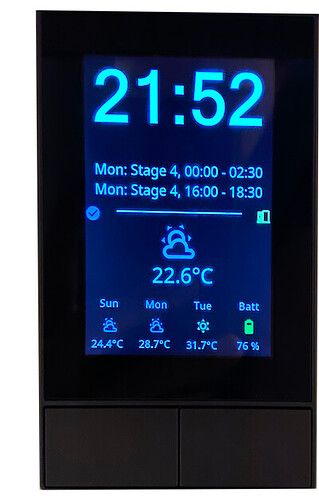
- Temperature outside & inside
- Upcoming weather
- Battery SOC, PV generation etc.
- The aircon (who wants to use a remote!)
- Control the geyser
- Turn on/off lights inside and outside
- see if some doors are still open
- control my alarm
- see upcoming loadshedding and whether Eskom is available or not (the wife loves this as our oven & stove still goes off with loadshedding and it helps planning dinner)
Only pain is the NSPanel US version is just about as big as our lightboxes, which means in this case there’s some ugly gaps around it. I need to figure out a backplate to make it look acceptable ![]()